每个Vue实例创建时, 都会经历一系列的初始化过程, 同时也会调用相应的生命周期钩子,我们可以利用这些钩子,在合适的时机执行我们的业务逻辑。
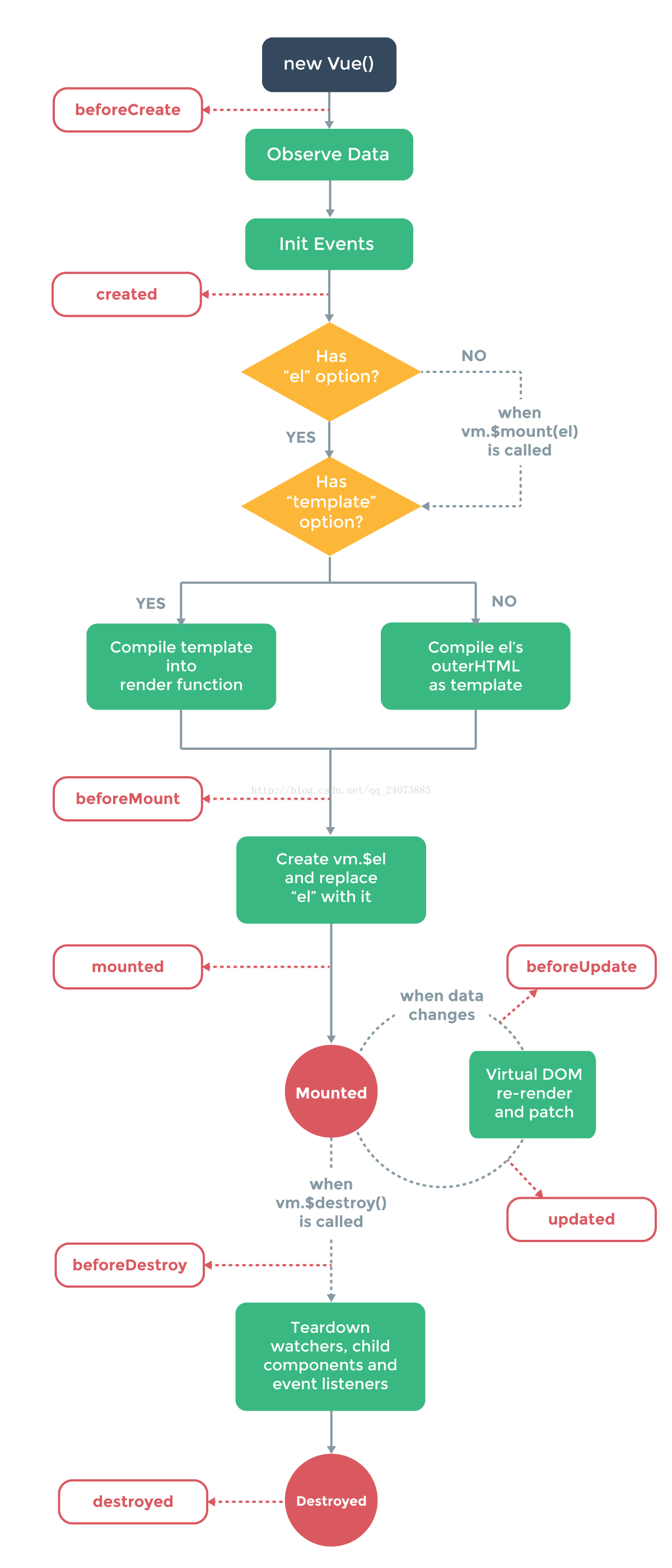
一.生命周期图解

二.事件钩子一览
Vue提供的可以注册的钩子都在上图片的红色框标注。 它们分别是:
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。此时的数据观察和事件机制都未形成。
created
实例已经创建完成之后同步调用,此时实例已经结束解析选项。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调,此时this便指向vue实例。然而,挂载阶段还没开始,还没有开始DOM编译,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
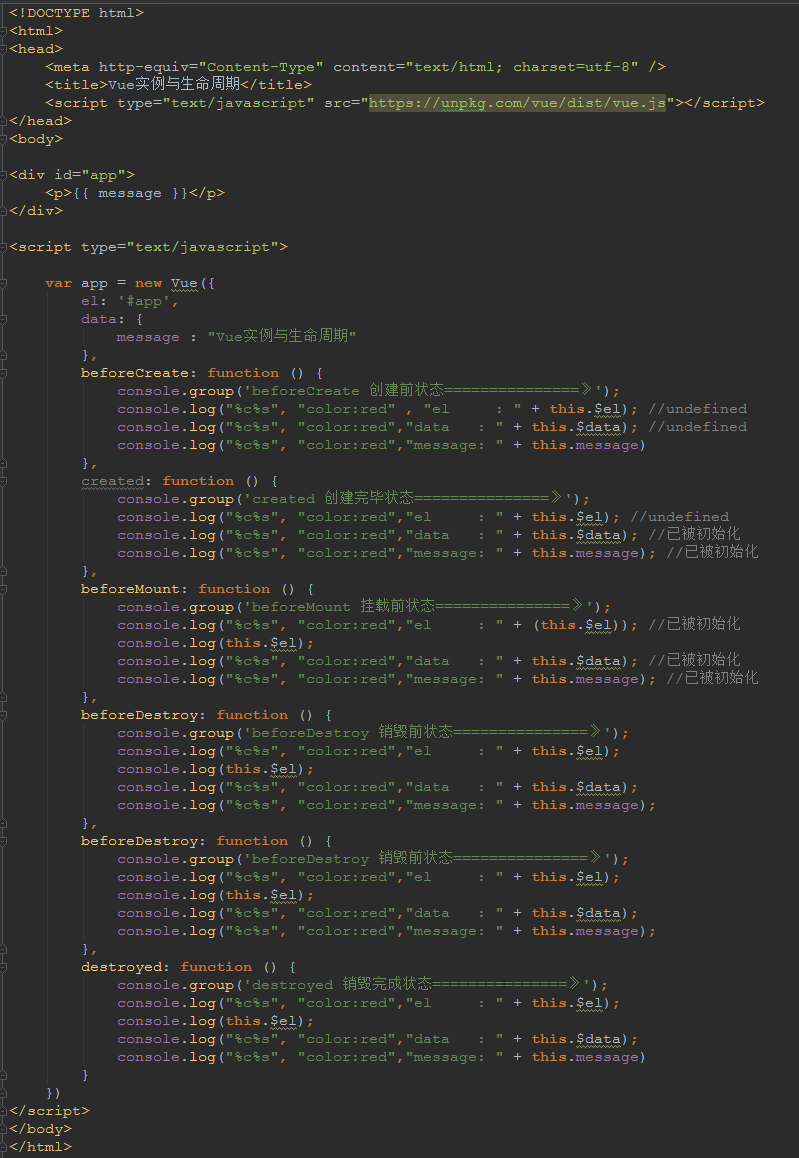
三.事件钩子一览
接下来做一个例子,看一下所有的生命周期具体执行时序是怎么样的

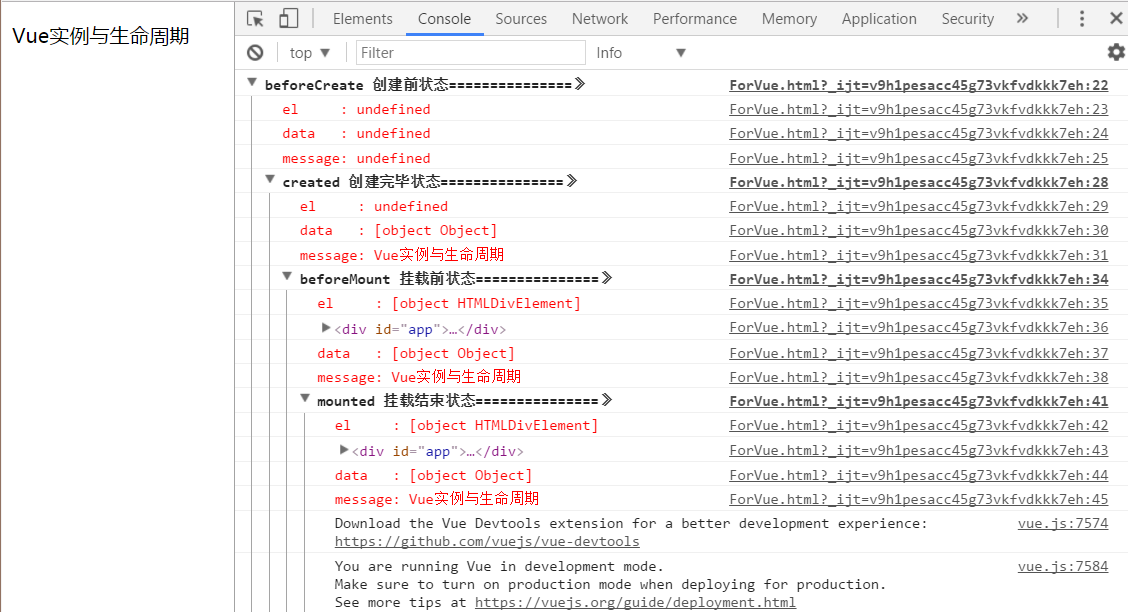
四.分析调试
运行代码,在chrome console查看构造信息

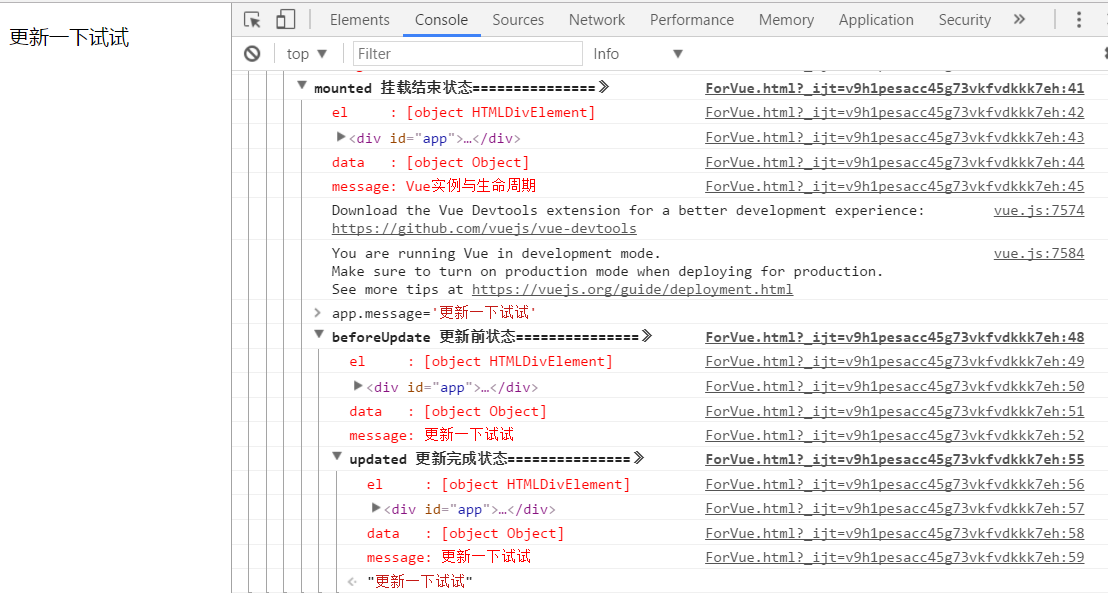
在console里面执行一下更新操作,data的值被修改后将会触发update操作。

执行实例销毁,将会触发destroy动作。如果后续依然想对实例进行其他操作,将会发现实例已经被销毁,操作不会成功。

从上面的代码和生命周期图解可以看到,Vue的实例封装很符合开发者的思维规范,生命周期非常清晰,是一款相当相当简洁强大优雅的框架,很值得我们研究学习使用。